Làm thế nào để kiểm tra tính Responsive của 1 trang web mà không cần phải dùng đến 1 thiết bị di động thật sự?
Thật may là Chrome (và cả FireFox hay Microsoft Edge) có hỗ trợ chúng ta làm điều này.
Chúng ta chỉ cần thực hiện theo các bước sau:
- Bật trình duyệt Chrome, xem trang web mà bạn muốn kiểm tra
- Bật Developer Tools của Chrome bằng 1 trong số các cách sau:
- Ấn phím F12
- Ctrl + Shift + I
- Menu > More Tools > Developer Tools
-
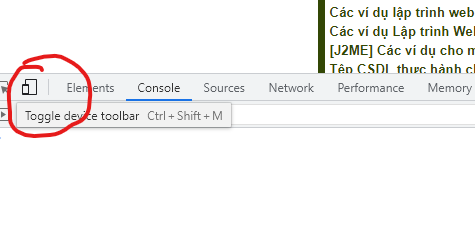
Bật thanh công cụ thiết bị (Toggle Device Toolbar) - phím tắt Ctrl + Shift + M như trong hình

Trình duyệt sẽ chuyển sang chế độ xem với 1 thanh chọn công cụ ở phía trên

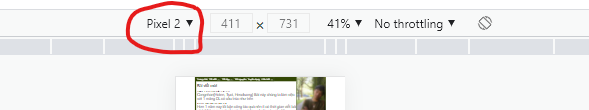
- Tại thanh công cụ thiết bị (Device Toolbar), ta có thể chọn để giả lập 1 loại thiết bị theo tên (VD: Pixel 2)
hoặc chọn chế độ thay đổi kích thước tự do (responsive) rồi thay đổi chiều rộng (width), chiều cao (height)
hay sử dụng thanh breakpoints bên dưới các ô kích thước dể xem trang web thể hiện như thế nào trên những màn hình có kích cỡ tương ứng.
Với cách làm trên, ta có thể nhanh chóng biết được trang web của chúng ta có tương thích với kích cỡ màn hình của thiết bị đích đang được giả lập hay không.
Điểm thuận lợi cho chúng ta hiện nay (2021.09) là các trình duyệt khác như FireFox hay Edge đều hỗ trợ tính năng này.
PS: ngoài cách làm trên, nếu bạn có 1 thiết bị Android, Chrome có chế độ Remote Debugging để ta chuyển xem trang web trên máy tính như trên chính thiết bị Android được kết nối (có từ khóa rồi, các bạn tìm hiểu thêm nhé)